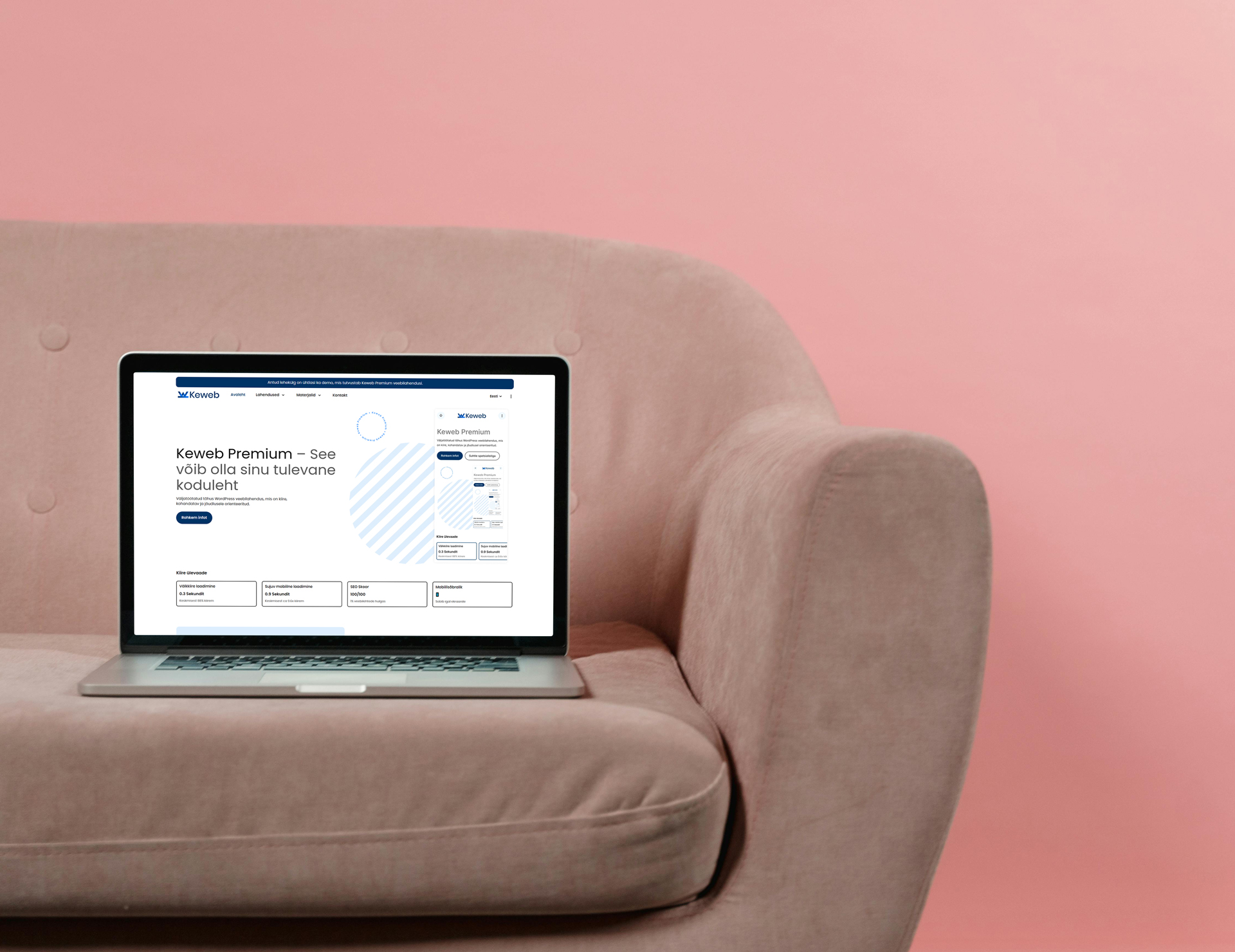
Tänapäeva veebikasutajad ootavad kiirust ja sujuvat kasutuskogemust. Single Page Application (SPA) on parim lahendus, kui soovid ehitada rakenduse, mis reageerib koheselt ja ei laadi iga kliki järel uut lehte. Arendame kiireid ja kasutajasõbralikke SPA-põhiseid veebirakendusi, mis sobivad ärirakendustele ja interaktiivsete lahenduste jaoks.

Miks valida Single Page Application?
Erinevalt tavapärastest veebilehtedest ei lae SPA iga lehevahetuse ajal uut sisu serverist, vaid uuendab andmeid reaalajas. See muudab kasutuskogemuse kiiremaks ja sujuvamaks. SPA sobib hästi veebirakendustele, mis vajavad kohest reageerimist – näiteks statistikalehed, progressiivsed veebirakendused või interaktiivsed kasutajaliidesed.

SPA arendus
Loome SPA-sid Vue.js, Angulari ja TypeScripti abil, et tagada suurepärane jõudlus ja lihtne laiendatavus. Meie lahendused on ehitatud nullist vastavalt sinu ettevõtte vajadustele.

API-põhine ja reaalajas funktsionaalsus
Iga SPA tugineb tugevale backend-API-le. Kasutame REST API, GraphQL-i ja WebSocket-ühendusi, et sünkroniseerida andmeid reaalajas ning integreerida rakendus andmebaaside, kolmandate osapoolte teenuste või pilvelahendustega. See tagab sujuva kasutuskogemuse ka keerukates süsteemides.
Miks meiega koostööd teha?
- 01
Arenduse kogemus
SPA laadib koheselt ja võimaldab kasutajal liikuda lehel ilma katkestusteta.

- 02
Projektid valmivad õigeks ajaks
Töötame selge plaaniga ja anname tulemuse kokkulepitud tähtajaks.

- 03
Pikaajaline tugi
Pakume pidevat hooldust, jõudlusmonitooringut ja uuendusi, et su rakendus toimiks alati stabiilselt.

- 04
Selge koostöö ja suhtlus
Meie tööprotsess on läbipaistev ja suunatud sellele, et tulemus vastaks täpselt su visioonile ja vajadustele.

Valmis oma ideed ellu viima?
Otsid veebilahendust, mis on ehitatud täpselt sinu ärivajadust silmas pidades? Kirjuta meile ja arutame ideed läbi.