Today’s web users expect speed and a smooth user experience. A Single Page Application (SPA) is the best solution if you want to build an application that is instantly responsive and doesn’t load a new page with every click. We develop fast and user-friendly SPA-based web applications suitable for business applications and interactive solutions.

Why choose Single Page Application?
Unlike traditional websites, SPA does not download new content from the server every time a page is updated, but updates the data in real time. This makes the user experience faster and smoother. SPA is well-suited for web applications that require immediate response – for example, stat sheets, progressive web applications or interactive user interfaces.

SPA development
We create SPAs using Vue.js, Angular and TypeScript to ensure excellent performance and easy extensibility. Our solutions are built from scratch to meet your business needs.

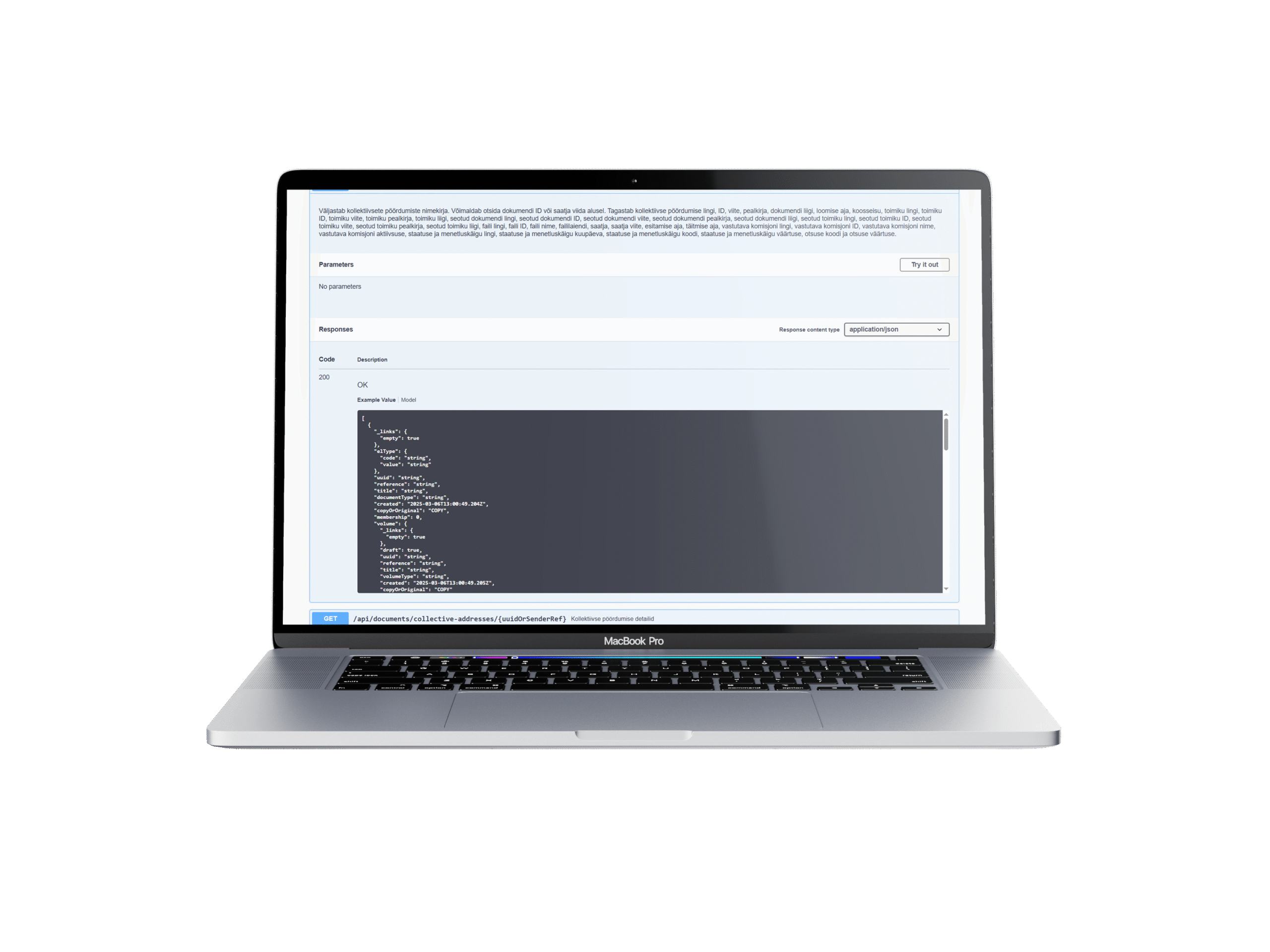
API-based and real-time functionality
Each SPA relies on a strong backend API. We use REST API, GraphQL and WebSocket connections to synchronise data in real-time and integrate the application with databases, third-party services or cloud solutions. This ensures a smooth user experience even in complex systems.
Why work with us?
- 01
Development experience
The SPA loads instantly and allows the user to move around the page without interruption.

- 02
Projects completed on time
We work with a clear plan and deliver the result by the agreed deadline.

- 03
Long-term support
We provide ongoing maintenance, performance monitoring and updates to keep your app stable.

- 04
Clear cooperation and communication
Our work process is transparent and focused on ensuring that the result matches your vision and needs exactly.

Ready to put your ideas into practice?
Looking for a web solution built with your business needs in mind? Write to us and we’ll discuss the ideas.